
1.新建形状图层
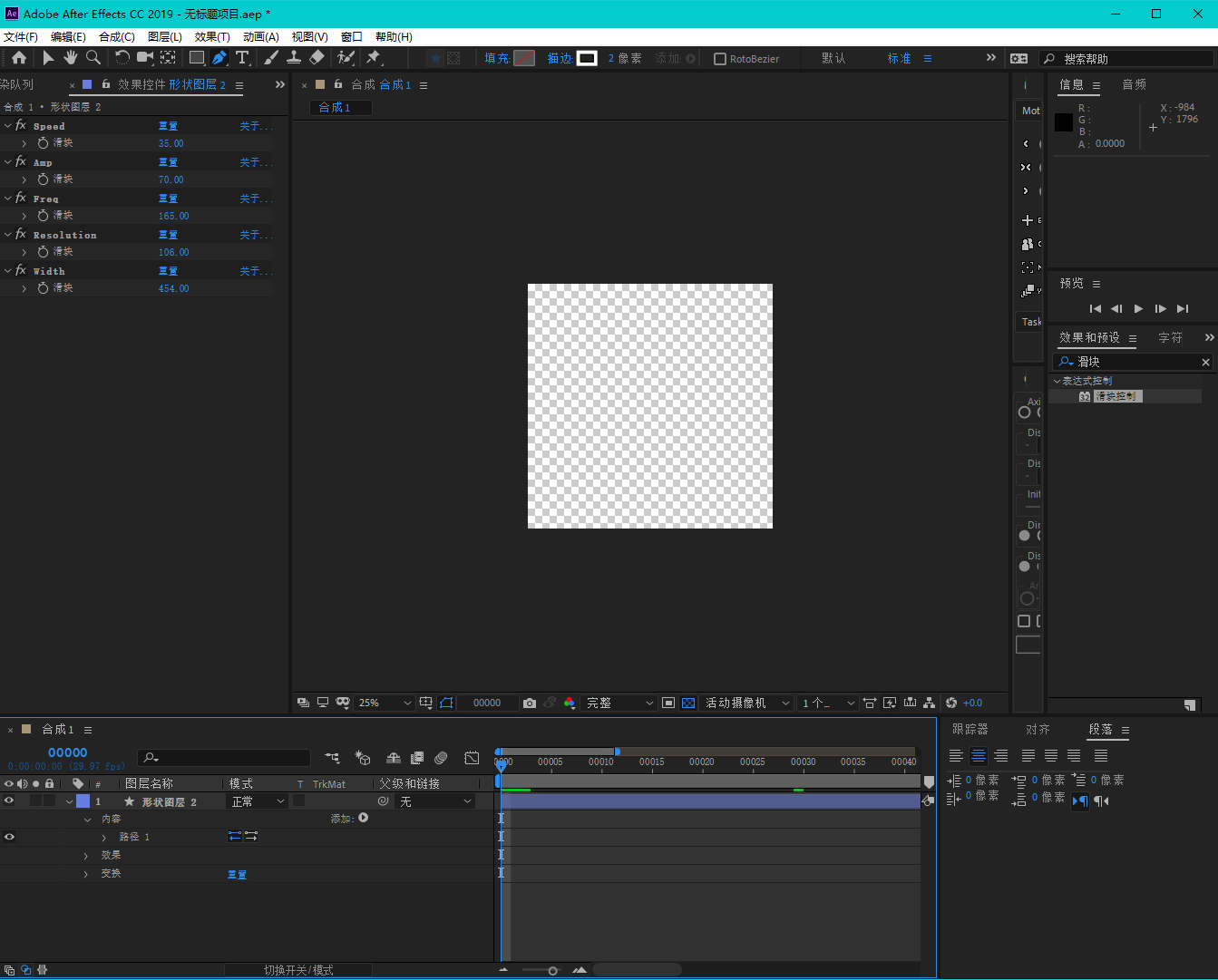
2.为形状图层添加5个滑块,分别为Speed、Amp、Freq、Resolution、Width,对应着线条的运动速度、振幅、频率、分辨率、宽度。这里的宽度指的不是描边宽度,而是将要绘画的路径总宽度(这一点在后面演示),这五个滑块的数值先随便填。
3.为形状图层添加描边
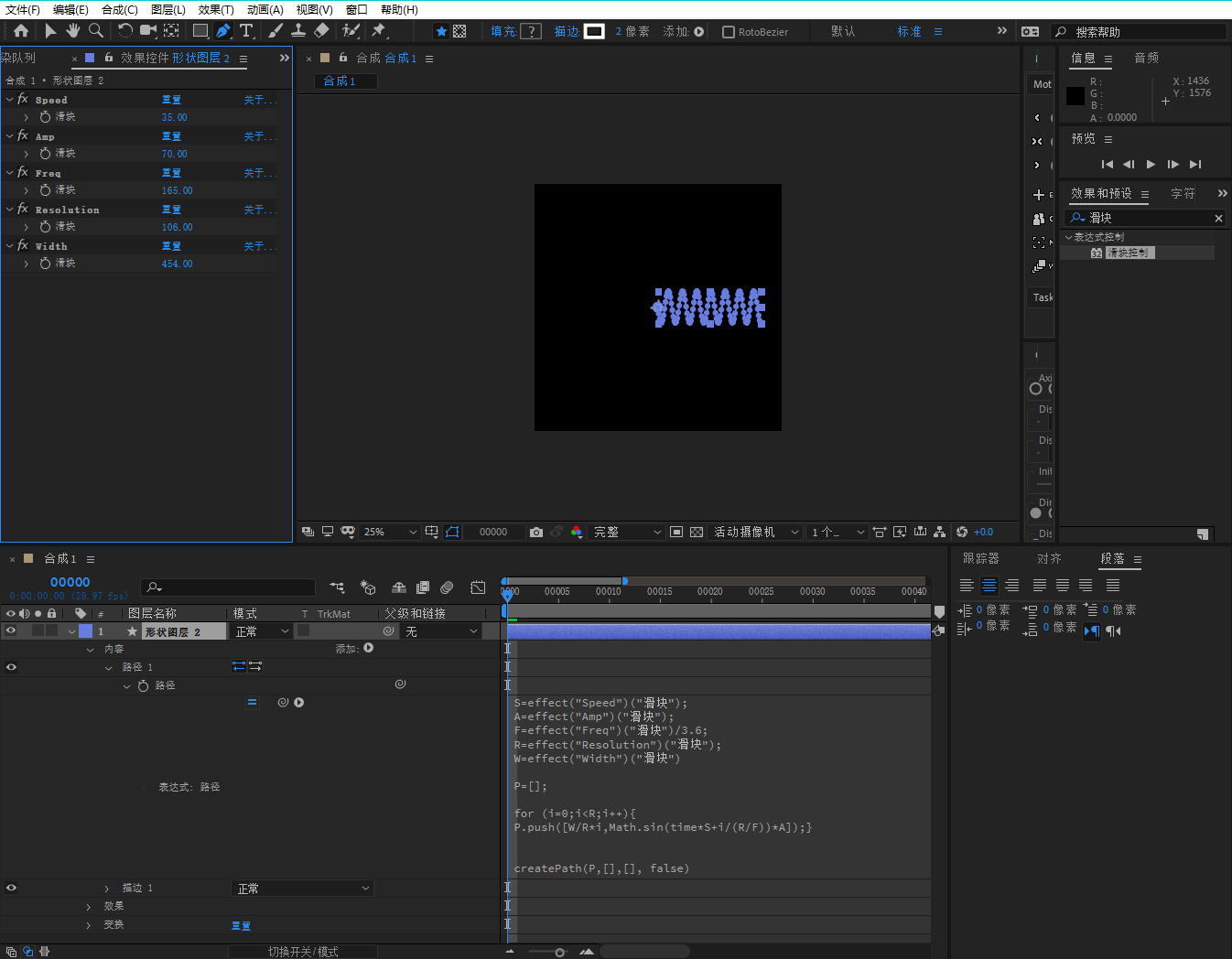
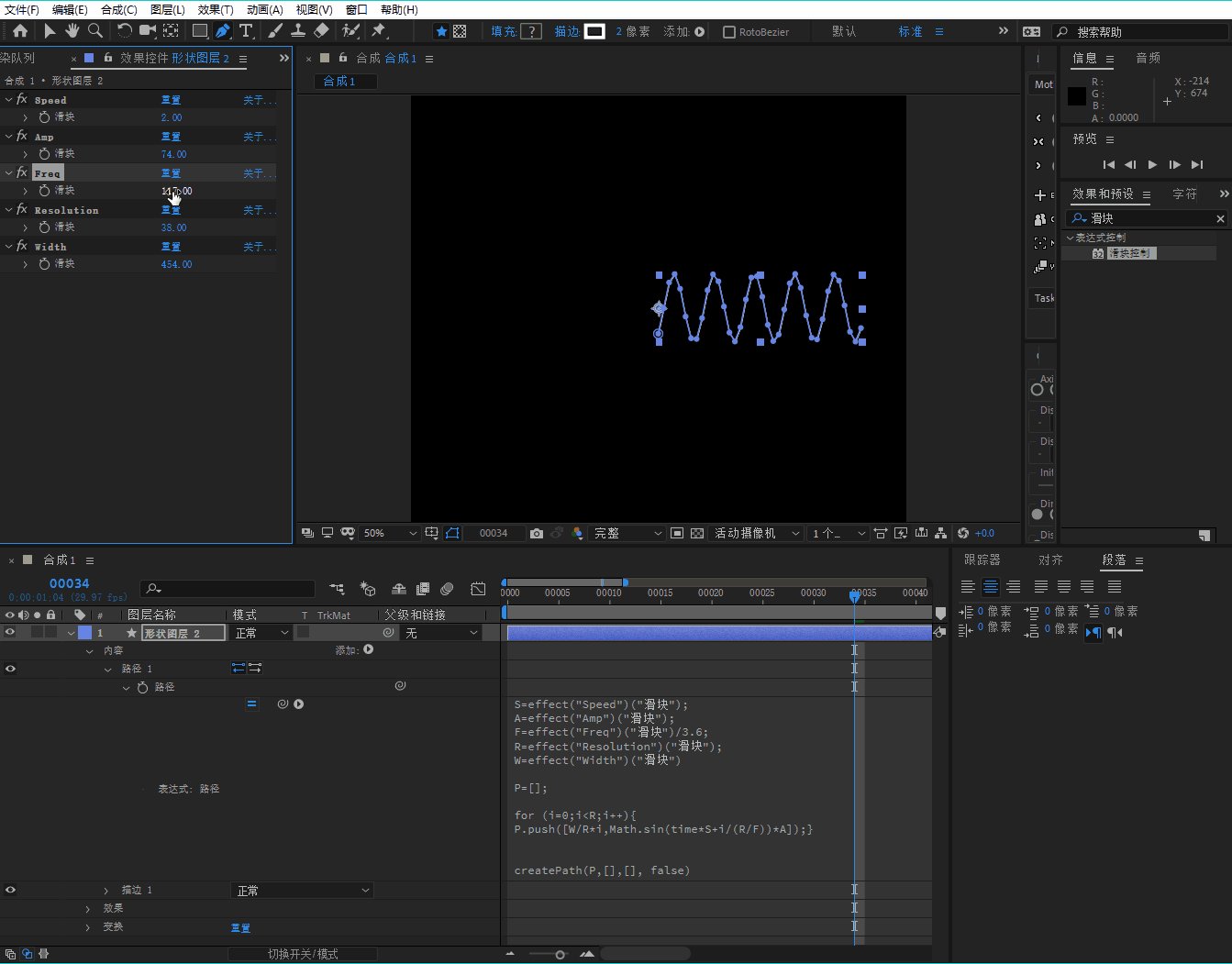
4.为形状-路径添加表达式,波浪线就画出来了(如果看不到,可以多拉几下滑块数值)
S=effect(“Speed”)(“滑块”);
A=effect(“Amp”)(“滑块”);
F=effect(“Freq”)(“滑块”)/3.6;
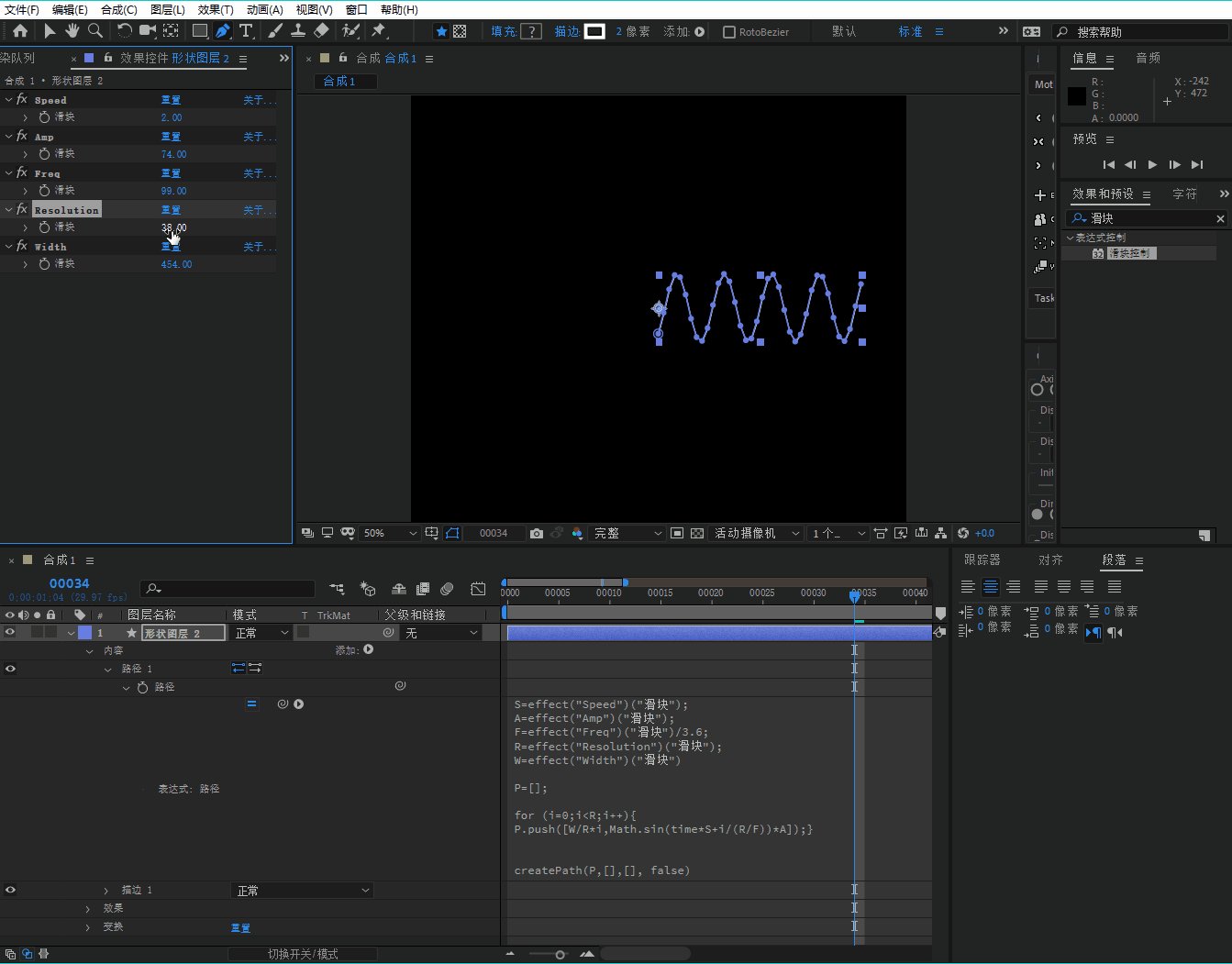
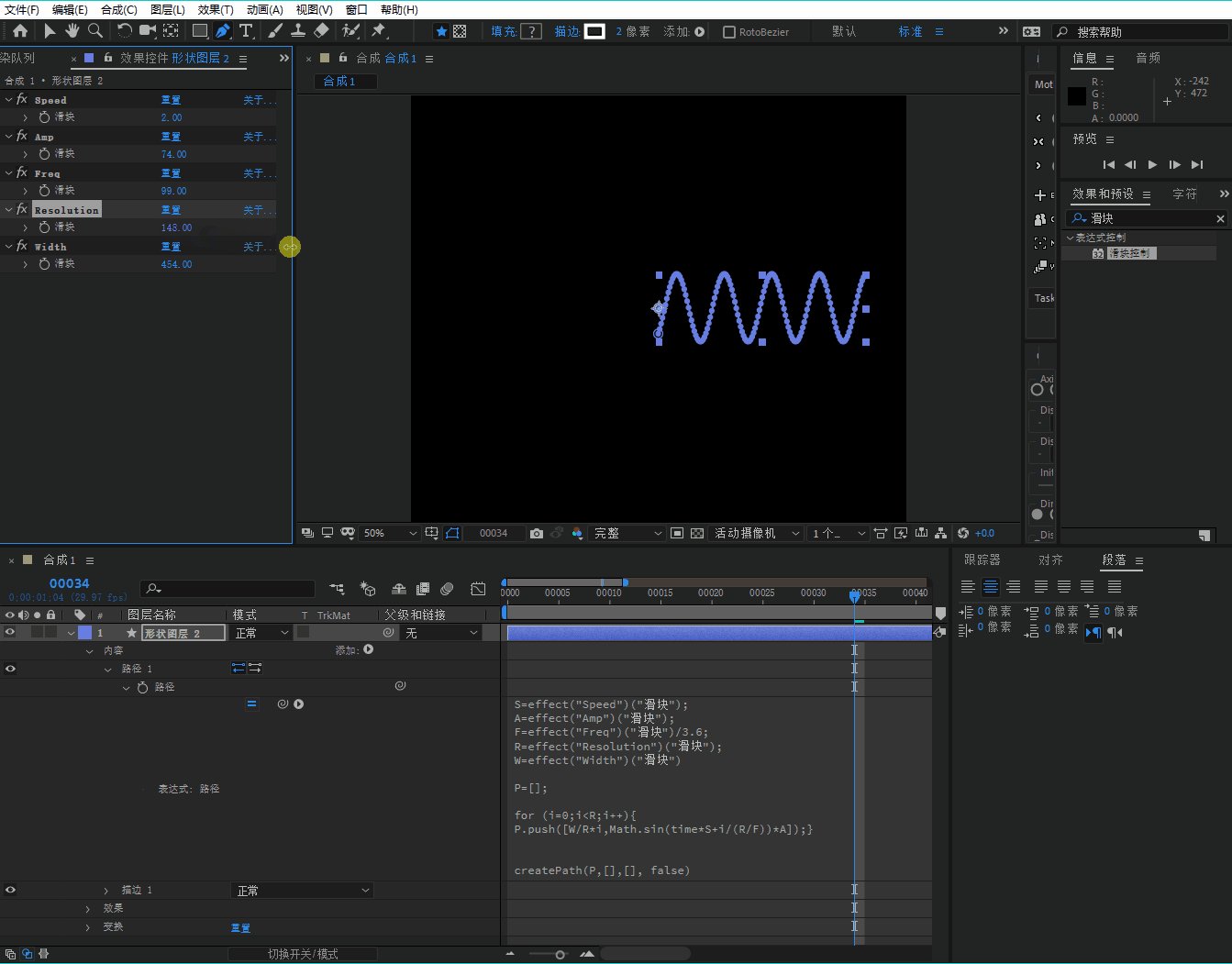
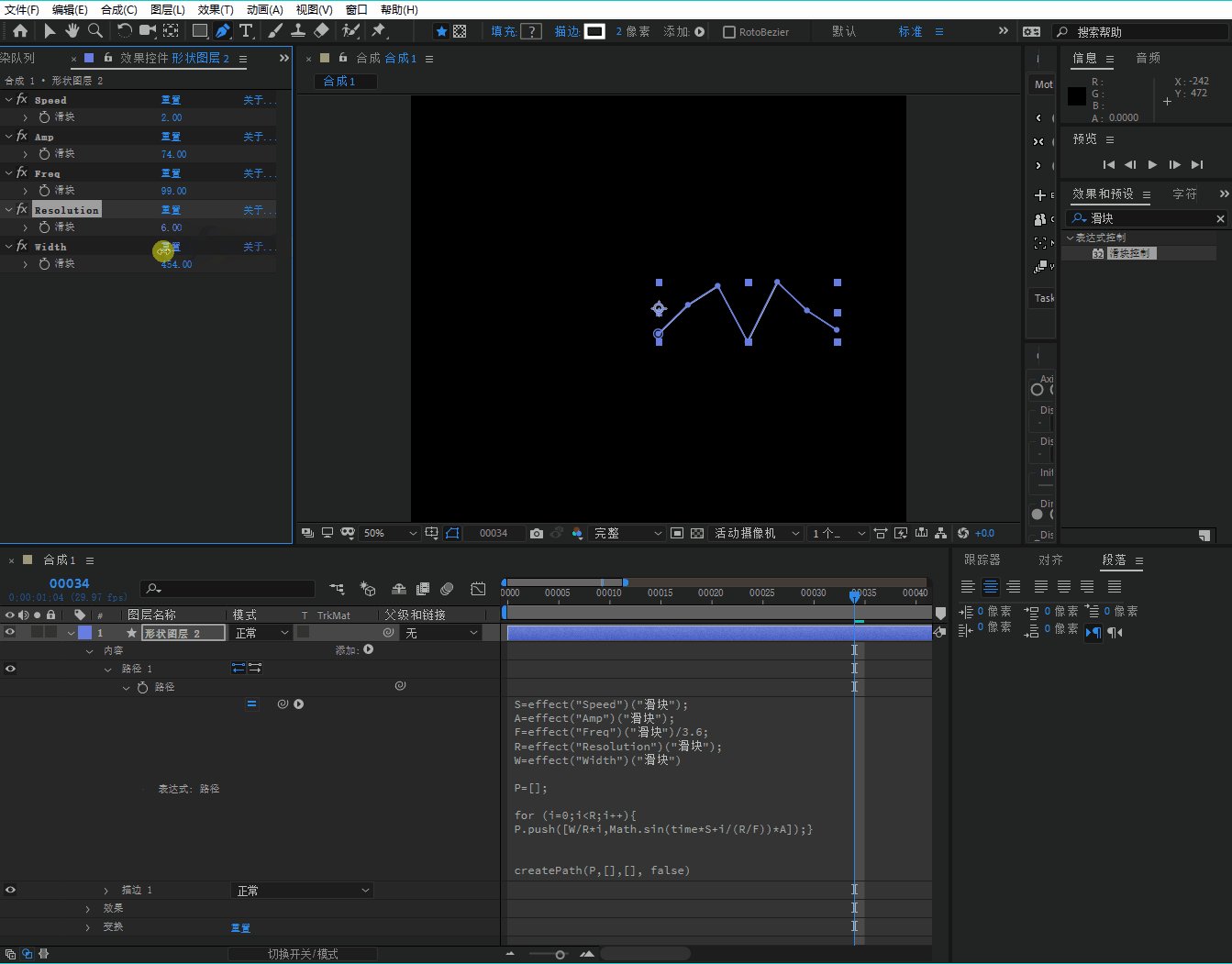
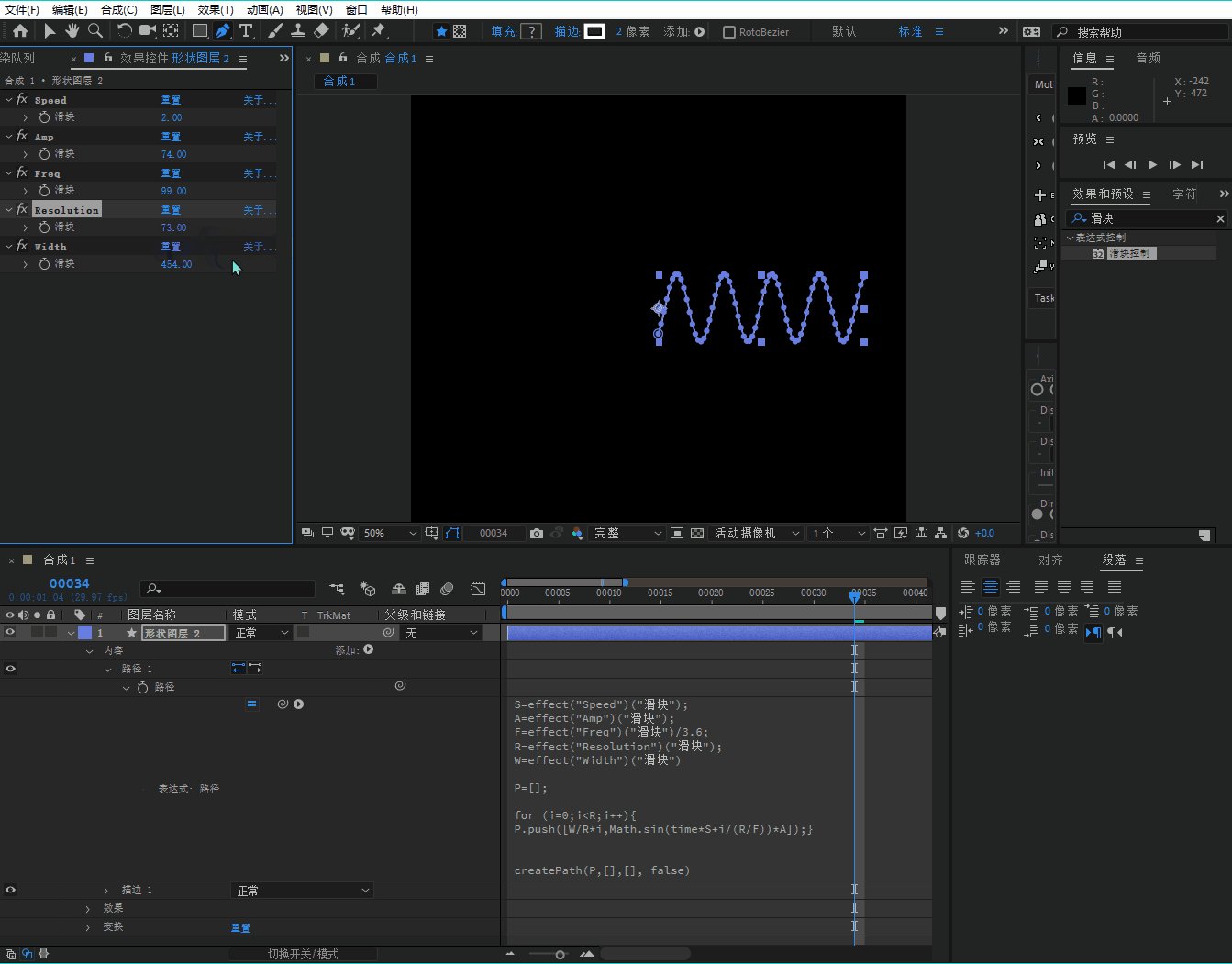
R=effect(“Resolution”)(“滑块”);
W=effect(“Width”)(“滑块”)
P=[];
for (i=0;i
createPath(P,[],[], false)
4.我们的路径现在是一条运动的波浪线。
当我们需要调节运动速度时,通过Speed滑块来控制;
Amp为振幅,在路径中则表示为曲线的高度;
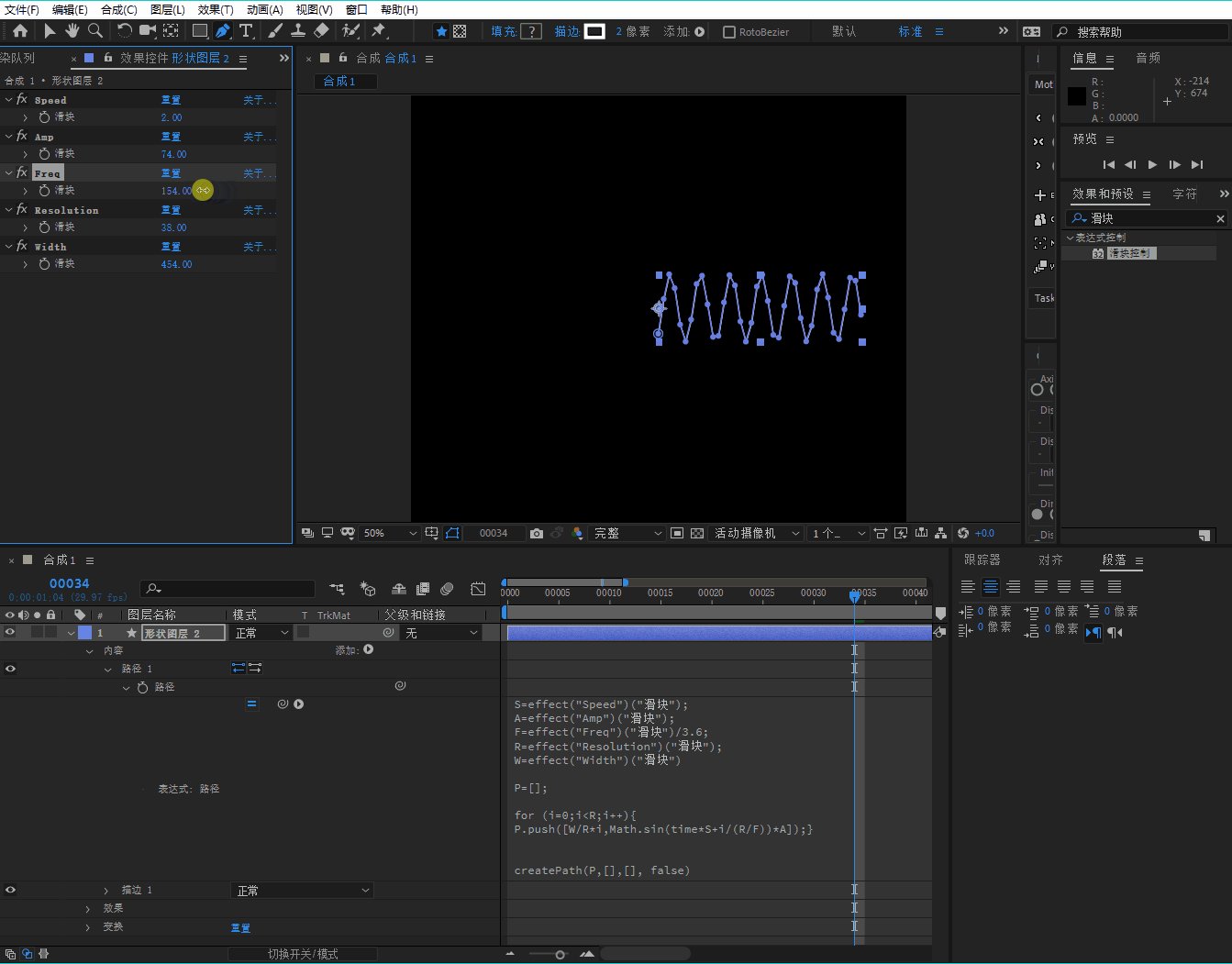
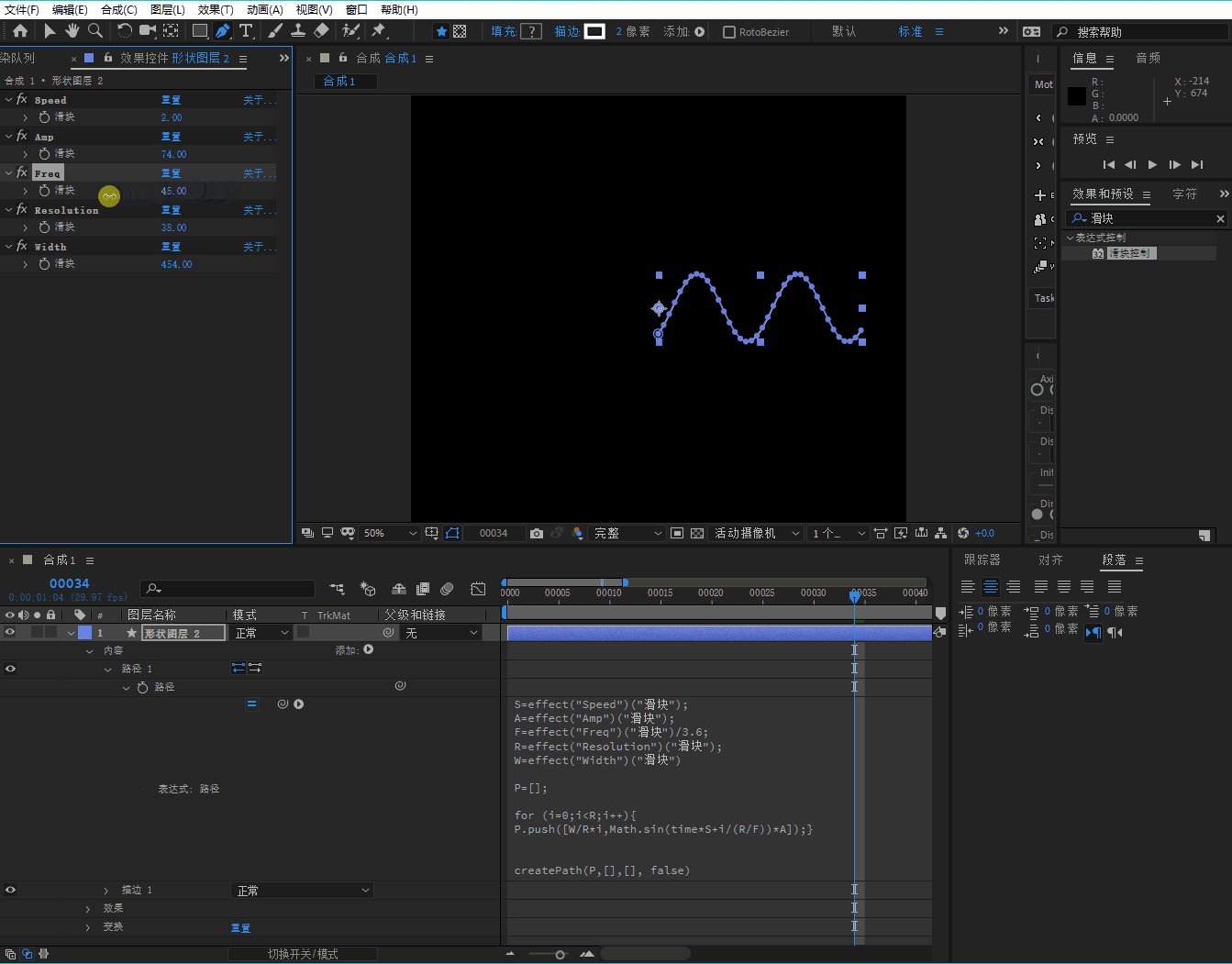
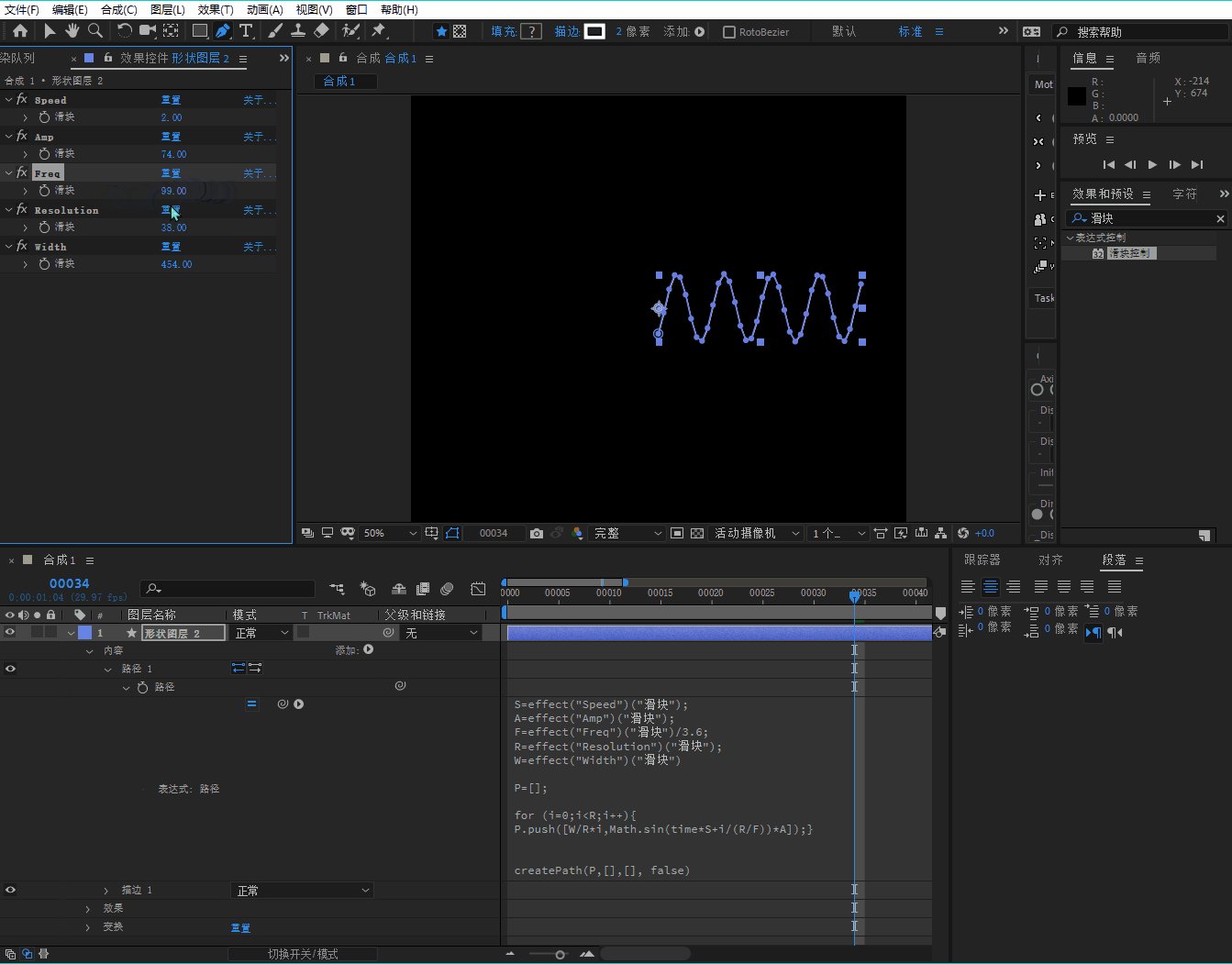
Freq为频率,在路径中可以理解为同一段路径中究竟转了多少次弯;
Resolution展示为路径的复杂度,数值越高,路径越平滑,渲染越慢;
Width则表现为整个路径的长度。
相关阅读:
AE小技巧丨创建一个取色控制器
AE小技巧丨用表达式做一个计时器
macos
Windows
m系列

